 ). This gets you to the Projects List.
). This gets you to the Projects List.
 ) in the
first column to reach that project TiddlyWiki interface.
) in the
first column to reach that project TiddlyWiki interface.
| HelpSet Table of Contents | Back to Project Home Page |
This screen is used to create, view, update and delete Tiddler records. Tiddler is the name given to an individual note or comment as managed through the embedded TiddlyWiki interface. All Tiddlers on the current TiddlyWiki belong to the same Project, and each project gets its very own TiddlyWiki (see Projects Edition Page and Projects Management Workflow for more details).
Tiddlers would typically be used to store random notes about your research in the context of the current project, such as working hypotheses, open questions, other avenues left to explore, write-up about your field trips or minutes of meetings with your promoter. In the end, once attached to the project structure through links to the INXtree, and once combined with all other objects that you have linked with the same project (Slides, Individuals, Events, etc.) they will contribute to build the rough draft of your planned scholarly work (see Projects Management Workflow and Projects Report Page).
As you might deduce from the Objects and Metadata Types help page, Tiddlers are first-class objects in Project Hirtius (in that sense that they support all the metadata links available to other fully fledged objects). But they are not meant to be used independently. What this means is that you can't create a single Tiddler in isolation. They can only exist as part of a project.
The way in which Tiddler objects are managed in Hirtius is somewhat different from other objects. No separate list and edition pages here, for instance. All edition tasks are carried out via the Javascript-based embedded TiddlyWiki interface, and the contents of each Wiki (i.e., the Tiddlers) is made up of all the tiddlers belonging to the current project.
Our implementation is based on the PhpTiddlyWiki project by Patrick Curry, itself based on the famous TiddlyWiki created by Jeremy Ruston of Osmosoft. Of course, contrary to the original TiddlyWiki that keeps all user data alongside the Javascript code in a single, self-contained file, our implementation (like Patrick's) saves all Wiki data in a database backend, just the same as for all other Project Hirtius objects.
The Tiddlers management screen is not available straight from the
Main Application Menu. To reach the TiddlyWiki interface carrying the desired
Tiddlers:
 ). This gets you to the Projects List.
). This gets you to the Projects List.
 ) in the
first column to reach that project TiddlyWiki interface.
) in the
first column to reach that project TiddlyWiki interface.
Of course, you can also locate the Tiddlers that interests you through a lot of other ways, such as using search results (see Navigation Tips).
The embedded TiddlyWiki interface supports the two modes of operation described below. Which one is used depends on the state of the Project that contains it (see the Projects Edition Page for more details).
In 'Read/Write' mode, Tiddlers can be edited, saved, deleted and new Tiddlers created. They can also be viewed and searched, of course.
'Read/Write' mode is identified by a page banner on a blue background.
In 'Read-only' mode, Tiddlers can be viewed and searched, but no change is allowed to take place.
'Read-only' mode is identified by a page banner on a grey background.
The embedded TiddlyWiki interface supports the actions described below either through the per-Tiddler menu (hover your mouse over the Tiddler to see it appear), or via the global menu in the top left corner. Availability of Tiddler-specific actions will depend on the current mode for that Tiddler ('view' or 'edit'), and on the global mode of the TiddlyWiki interface ('Read/Write' or 'Read-only' -- see above).
In addition to these TiddlyWiki-specific menu entries, each Tiddler also features the usual set of controls for Project Hirtius object metadata.
Here below are the fields that you can expect to find on the TiddlyWiki interface for each Tiddler. The goal here is not to simply duplicate the database layout information. If this is what interests you, please refer to the Database Layout, the database creation script or the database itself. The purpose is rather to explain what each field is meant for [D], what format it is expected to follow [F] and what are the conditions for its validity (if applicable) [V].
A star (*) after the name of the field denotes a mandatory field.
| Title* | D | Tiddler title |
| F | Free text. Use "WikiWords" (= run-together words using camel-case) if possible to get automatic referencing. | |
| V | Must be unique (to the current Wiki/project -- not to the Project Hirtius database as a whole). | |
| Body | D | Tiddler contents. Any comment, tought, open question, field trip report, etc. regarding your research project. This is where you would store the bulk of your research and plan its progress. See Projects Management Workflow for an overview of the entire workflow. |
| F | Free text. Wiki markup allowed (see Formatters below for the list of all supported codes). | |
| Tags | D | Tag list containing 0 to n elements. Tags are used to group your Tiddlers by topic, and to make it easier locating them. You can attach as many tags as needed to each tiddler. Tags don't need to be "declared" before you can use them. In the pop-up lists, selecting Open tag "whatever" will create a new Tiddler by that name, that you can use to explain the purpose of the tag (when it should be used, etc.). |
| F | Space-separated list of words, traditionnally in all caps. If a tag should contain a space (a multi-words tag), enclose it in double square brackets (e.g. '[[TIC TAC]]'). | |
| See also | D | Use this field to link different objects together, even objects of
different kinds. Use the Add field for entries you want to add to the list. Use the list below (containing already existing entries) to select some and check the Remove selected checkbox to remove the selected entries from the list. |
| F | One or more object IDs, each composed of a single letter identifying
the object type (see Objects and Metadata Types for a list of supported prefixes --
only fully-fledged objects are eligible here) followed by the numerical
ID of the object. The prefix letter is case-insensitive. To add links to multiple objects at the same time, use a comma and an optional space to separate members in the list. E.g. 'd1242, i43, d239'. |
|
| V | Each object ID has to refer to an existing object. Attempts to link the current object to itself are not detected (yet). Such links to self may appear in the interface in between page reloads, but they are not kept in the database. |
The embedded TiddlyWiki page is divided in three vertical columns, each with its own role. On the left side is the user-defined menu, in centre is the tiddler display and edition area, and at right is the main application menu.
The contents and layout of the user-defined menu is controlled by editing the Tiddler called MainMenu. Use the same formatting codes (see Formatters below) as for any other tiddler. Quoting existing Tiddlers (i.e. just typing their name in the text) will get you an automatic hyperlink to them (provided they use the WikiWords format. If they don't, enclose them in double square brackets).
Use this user-defined menu to create some structure in your project and to give you easy access to the tiddlers you work on most often. Please note that the contents of this menu does not have to reflect the overall structure of your project, i.e. the one that you will define through entries in the INXtree (see the Projects Edition Page and Projects Management Workflow for more details). This user-defined menu is purely local to the TiddlyWiki interface, and entirely cosmetic.
The MainMenu tiddler is created for you when you create the project, and it will already contain some default contents. If you delete this tiddler, its "shadow" version will be used instead (meaning that you will still have a minimal menu on the left side), and you can use it to recreate your custom version (see the Shadowed tab description below).
The central column is the area where the main interaction with the Tiddlers will take place (view, edition, deletion). When you first access a newly created project, this area will only two open tiddlers, called StartHere and ProjectScope. These were created automatically for you.
StartHere contains a brief "Getting started" guide for the TiddlyWiki interface. The ProjectScope you should edit to outline the scope and goals of the current project.
You can control which tiddlers will be open by default when you access the TiddlyWiki interface by editing another default tiddler called DefaultTiddlers. This one should be a simple list of tiddlers names, one per line, with no other formatting whatsoever.
The main application menu contains a few actions that have already been discussed in detail above. But it also contains a tabbed navigation interface that I will describe here.
Here is what you can use the four available tabs for:
The currently active tab will be stored in your cookie jar, so the next time you return to this TiddlyWiki interface, the same tab will still be active.
The embedded TiddlyWiki interface supports a wide variety of text formatting code (also called formatters or "Wiki code") that you can use while writing your Tiddlers (contrary to the rest of Project Hirtius, straight HTML is not supported as such in the Tiddlers). We'll describe them here, but to really see what they look like, you need to try them in the TiddlyWiki environment, as this Help browser doesn't share the same CSS.
If you need to structure the contents of a single Tiddler and you want to do this through the use of HTML headings, start a new line with between one and five exclamation marks (representing the HTML tags '<h1>' through '<h5>') and follow them immediately with your heading title.
Example:
!Level-one heading regular text !!Level-two heading more text
You can also insert a horizontal rule by creating a line that consists only of four or more hyphens, like this:
-----
This will be rendered using some variation on the '<hr>' HTML tag.
It's worth noting here as well that the TiddlyWiki formatters offer direct support for HTML entities (whether based on entity number or entity name). So you can, for instance, type '€' or '€' anywhere in your text to get the "Euro" symbol. Of course, Project Hirtius and its embedded TiddlyWiki fully support UTF-8 (Unicode), so you can simply type the Euro character if you have it on you keyboard or can compose it. More information on UTF-8 support by Project Hirtius is availble in Database Layout.
{{{
SATOR
AREPO
TENET
OPERA
ROTAS
}}}
The browser will typically render preformatted text using a monospaced font,
which will preserve the alignment you give it. The TiddlyWiki CSS will
place it in a rectangular box on yellow background for emphasis. Equivalent
of the '<pre>' HTML tag.<<< All the king's horses and all the king's men Couldn't put Humpty together again <<<This would be the equivalent of the '<blockquote>' HTML tag.
>> Why is a raven like a writing desk ? > Because there is a 'b' in bothThis would be rendered as nested '<blockquote>' HTML tags.
[>img[URL][title]]The whole thing has to be enclosed between square brackets. The first character ('>') is optional and controls the alignment. '>' will align the image on the right and put the next text paragraph on the same level on the left. '<' will align the image on the left and put the next text paragraph on the same level on the right. If omitted, the image will just be placed on a line of its own, with no text on either side. The letters 'img' are a keyword (case insensitive). The URL part is the link to the image itself. The "title" is optional and defines the link that will be followed when the image is clicked. If you just use a single word, it will be interpreted as a WikiLink (i.e. a link to another tiddler in the same Wiki -- depending on whether said tiddler already exists or not, the link in the pop-up menu that appears when you hover your mouse over the image will be rendered in bold or in italics). You can also use a regular URL, which will then be interpreted as an external link. Examples:
[>img[http://smslink.sourceforge.net/images/mobile.gif][http://www.slashdot.org/]] [<img[http://smslink.sourceforge.net/images/mobile.gif][TestTiddler]] [img[http://smslink.sourceforge.net/images/mobile.gif]]Please note that since Tiddlers are fully-fledged Project Hirtius objects, you can also use the Attachments section to attach images or any other kind of file (see above). Images provided as attachments won't be displayed straight in the TiddlyWiki interface, but a link will be provided to view them.
This would give you an unordered list: * an item * another itemThis will be rendered using the '<ul>' and '<li>' HTML tags.
* first level item ** second level item ** another item of the 2nd level * another item of the first levelThe first-level items will be identified with a full black bullet, those of the 2nd level with a white-filled black circle.
This would give you an ordered list: # first item # second itemThis will be rendered using the '<ol>' and '<li>' HTML tags.
# first level item ## second level item ## another item of the 2nd level # another item of the first levelThe first-level items will be identified by a sequence of digits (1., 2., 3.), those of the 2nd level by a sequence of lowercase letters (a., b., c.).
Here is a definition list: ; word: : definition of that word ; another word: : another definitionThis will be rendered using the '<dl>', '<dt>' and '<dd>' HTML tags.
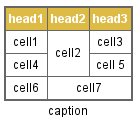
The TiddlyWiki formatters offer you an easy way to insert tables in your tiddlers. They support the concepts of column headers, cells, and captions. You can also merge cells horizontally or vertically, creating the equivalent of "colspan" or "rowspan" properties.
Putting it all together, the following text:
| !head1 | !head2 | !head3 | | cell1 | cell2 | cell3 | | cell4 |~| cell 5 | | cell6 |>| cell7 | |caption|c
will be rendered as:

See also:
Project Hirtius, © Les Ateliers du Héron, 2012.
Last updated: Friday, Jun. 6, 2025.
| HelpSet Table of Contents | Back to Project Home Page |